Setup - Duckiebot Dashboard
Contents
Setup - Duckiebot Dashboard#
This section shows how to install the Duckietown Dashboard on the Duckiebot.
The \compose\ platform#
\compose\ is a CMS (Content Management System) platform that provides functionalities for fast-developing web applications. Custom applications are developed as external packages that can be installed using the built-in Package Store.
The Duckiebot Dashboard is a package that you can install on your instance of \compose\ running on your Duckiebot. To make it easier for you to get started, we provide a Docker image with \compose\ and all the packages you need already running on your Duckiebot after the first boot. Follow the instructions in the next step to get started.
Visit the official documentation page if you would like further information about how \compose\ works.
Setting up the Duckiebot dashboard#
Video Tutorial#
Step-by-Step Instructions#
You can find your duckietown dashboard at:
http://![YOUR_DUCKIEBOT_NAME].local/
If the above address does not work, remove the .local part and just use
http://![YOUR_DUCKIEBOT_NAME]/
Note
If .local does not work, that means your router’s default domain name is set to something else. It will be helpful if you figure out what that is. And keep in mind that any instruction later that includes .local should be just ignored.
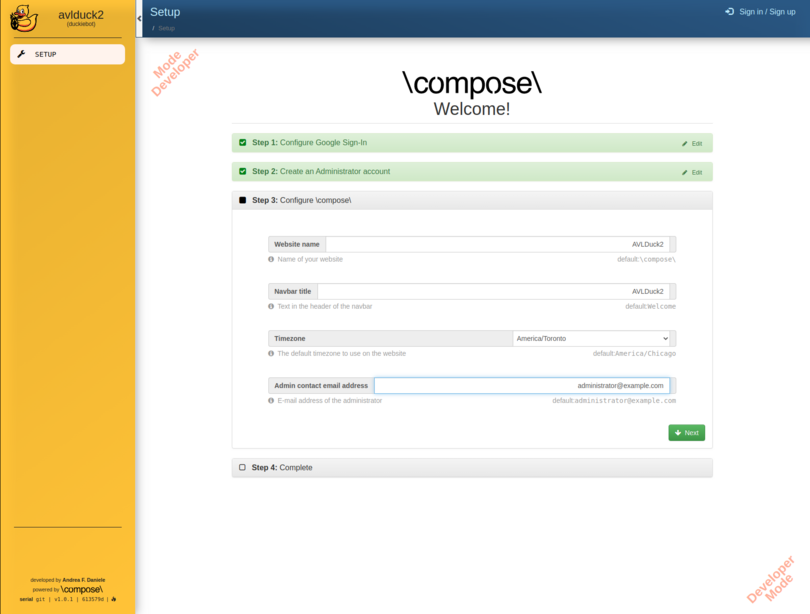
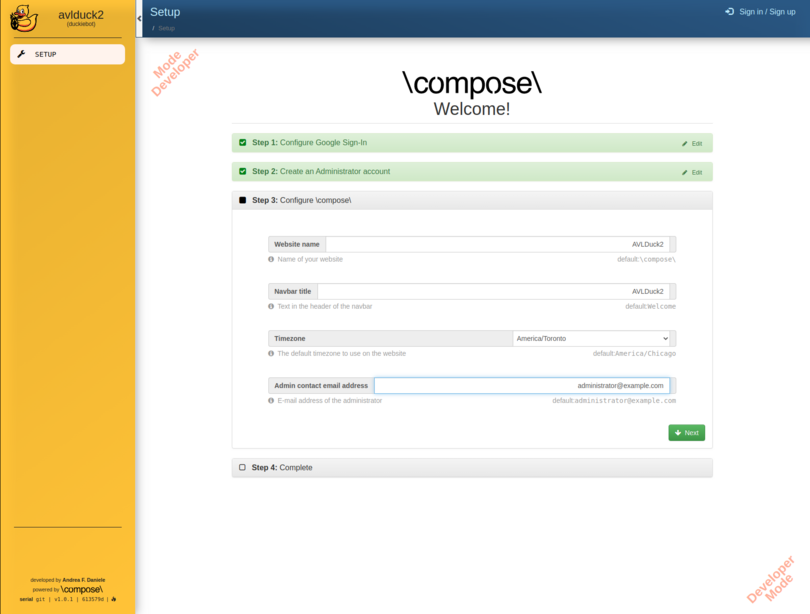
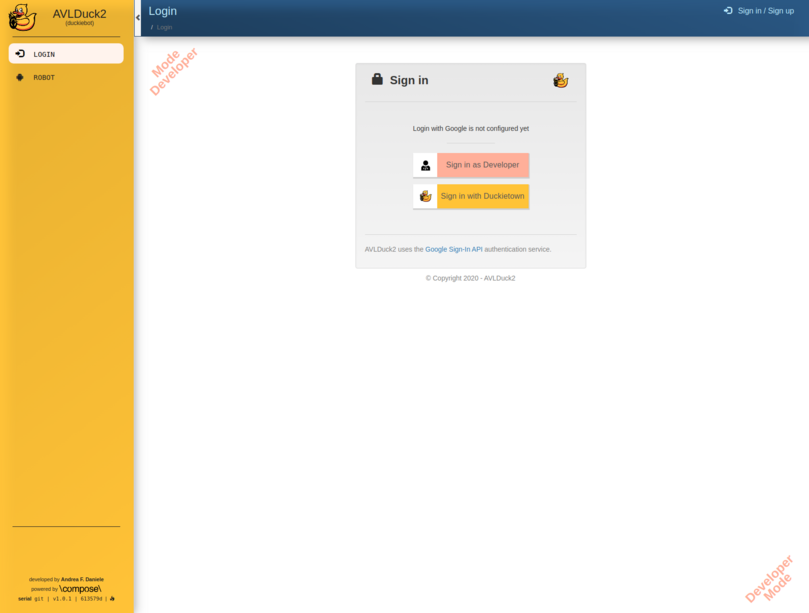
You should be greeted by the dashboard shown here. Read the steps below before continuing through the setup page.

Steps 1 and 2: Already done!#
By default, \compose\ uses Google Sign-In to authenticate the users. In Duckietown, we use authentication based on personal tokens.
You will notice that the first two steps in the dashboard already appear to be completed. Do not worry about configuring Google sign-in (Step 1) or creating an administrator account (Step 2) for now, a new administrator account will be automatically created the first time we log in using a Duckietown token later on.
Step 3: Configure your dashboard#

You can complete these fields as you please.
Note
You can always update your choices through the Settings page after you finsh the setup process.
Tip
If you are seeing an error due to permissions, take a look at the Booting FAQs.
When you are happy with your choices, click on Next.
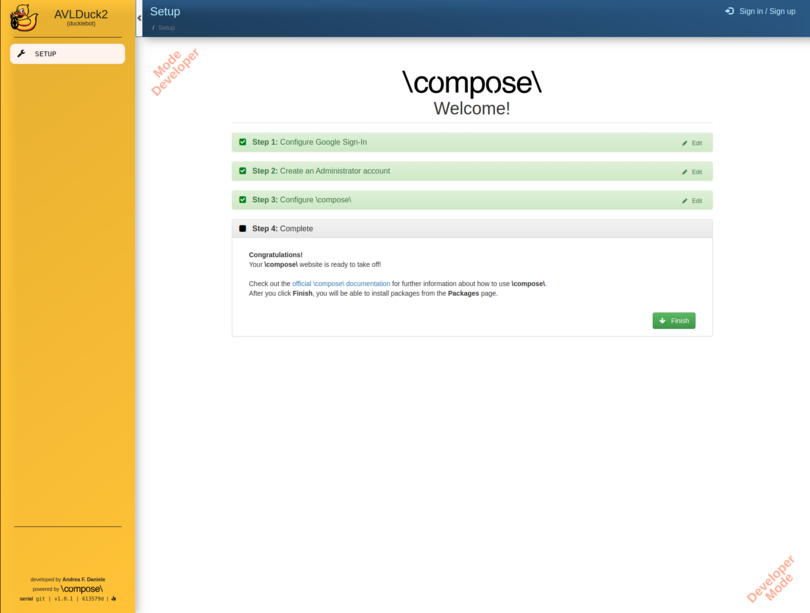
Step 4: Complete the setup#
The Step 4: Complete tab should now be open, as shown below.

You can go ahead and press Finish.
First Login#
If everything went as planned, the dashboard is now configured and ready to go!
You should be able to see the login page, as shown below.

Note
Since your dashboard does not have an administrator account yet, the first user to login will be automatically assigned the role of administrator. If you have multiple tokens, make sure to keep note of which one you used for the first login.
If you have not retrieved your personal Duckietown Token as described in Setup - Accounts yet, it is now time to do so. You should be able to retrieve your token by visiting the page here:
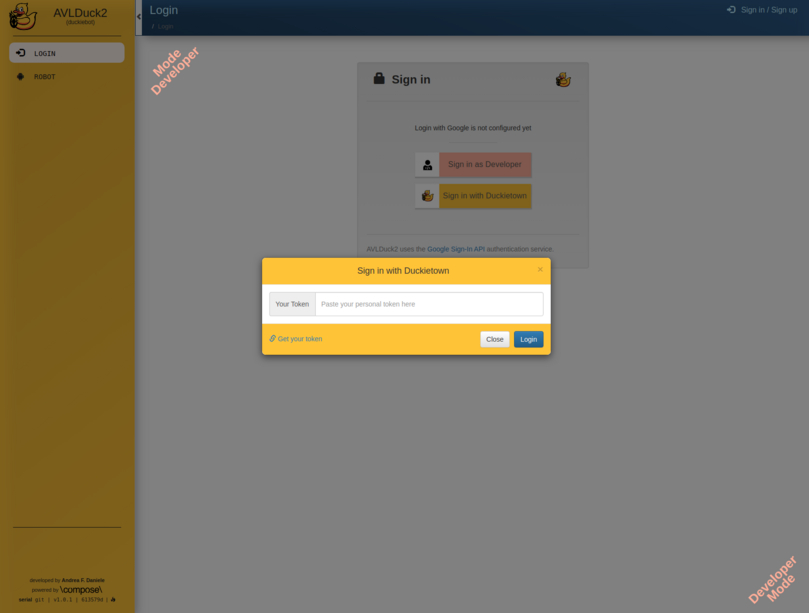
Once you have your personal Duckietown token, go ahead and click on the button Sign in with Duckietown.

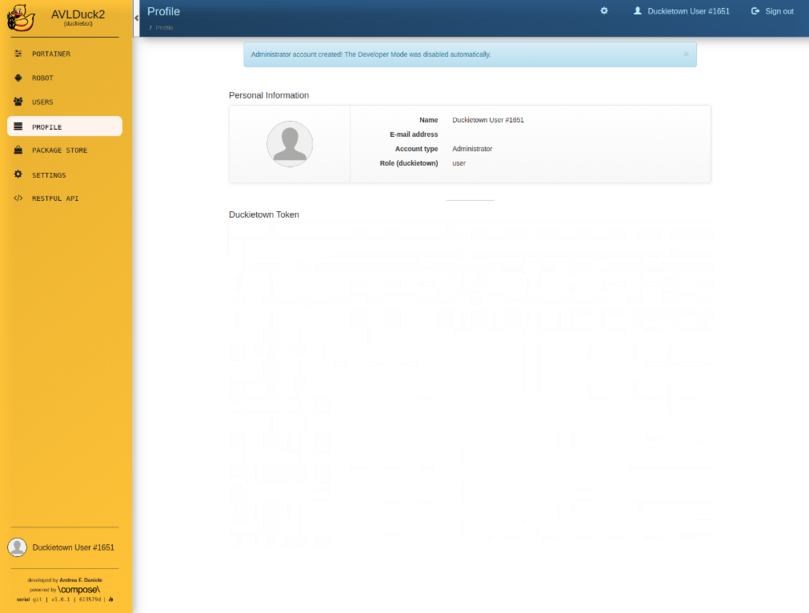
Copy/paste or type in your personal token and press Login. Wait for the token to be validated, and if your token is correct, you will be redirected to your profile page, similar to the one shown below.

As you might have noticed, the side bar to the left now shows many more pages. Some pages are accessible by all users (e.g., Robot), others only by administrators (e.g., Settings, Package Store).
Take your time to visit all the pages and get comfortable with the platform. We will discuss the functionalities offered by each page in the next sections.